1. Animation
Godot에서는 AnimatedSprite2D를 이용해서 애니메이션을 구현한다. 해당 오브젝트에 애니메이션 image를 다 넣으면 그대로 재생한다. 복잡한 애니메이션의 경우에는 AnimationPlayer 라는 노드가 존재한다.
2. UI

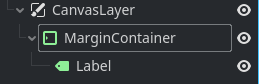
Label 사용시에는 CanvasLayer아래에서 사용. MarginContainer를 사용하여 CSS처럼 동시에 관리 가능.
다른 Container들도 존재하니 사용하기 전에 참고
3. Collision Layer vs Mask

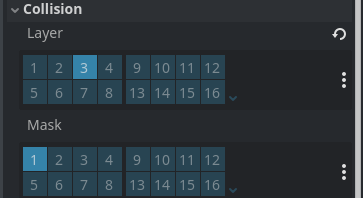
충돌 부분 처리하다가 뭔가 문제가 있어서 확인해보니 실습을 따라가지 않은 부분이었다. 헷갈릴 수 있어서 따로 찾아 보았다.
layer : determine what can detect me
mask : determine what i can detect
https://www.youtube.com/watch?v=9k8cMzv0ZNo
위 영상을 찾아보면 이해하기 쉽다.
4. Global 사용

project setting에서 globals에 script를 설정해 놓으면 유니티에서 싱글톤과 함께 Dont Destory 뭐시기 씬 옮겼을때 변수가 사라지지 않게 만드는 테크닉을 사용하지 않아도 구현할수 있다.
5. 효율적인 함수 사용?
func _process(_delta: float) -> void:
if Input.is_action_just_pressed("shoot") :
get_tree().change_scene_to_packed(level_scene)
func _input(event) :
if event.is_action_just_pressed("shoot") :
get_tree().change_scene_to_packed(level_scene)두개의 코드는 같은 역할을한다. process는 매 프레임단위로 호출되고 input은 입력을 감지하여 이벤트를 실행할 것이다.
튜토리얼 수행한 코드와 실행파일은 아래에 있습니다.
https://github.com/sjmjys954646/godot_practice
GitHub - sjmjys954646/godot_practice
Contribute to sjmjys954646/godot_practice development by creating an account on GitHub.
github.com
'프로그래밍 > 게임개발' 카테고리의 다른 글
| SceneManager를 잘 만들려면 어떻게 해야할까? (0) | 2024.12.03 |
|---|---|
| FMOD in godot 사용법 (0) | 2024.11.29 |
| Godot Engine 사용기 2 (0) | 2024.11.08 |
| Godot Engine 사용기 1 (0) | 2024.11.08 |
| 4학년 1학기 플젝 리뷰[가상현실] (0) | 2023.06.25 |